
Technical
Technical Reel
An overview of my technical work. (Updated 2022.) See below for more detailed descriptions of these projects and others, including videos, images, and code!
Includes Crowds work in Houdini on Disney's "Strange World," Realtime WebGL and TypeScript projects, a Houdini HDK C++ based plug-in, A Maya L-System plug-in, MPM and Mass/Spring/Damper based simulation engines, a C++ based rasterizer, an OpenGL mesh editor, an assortment of GLSL shaders, and some Boids behavioral simulation algorithms.
Featured Projects
A selection of my technical work - please visit Additional Projects to see more!
Further information, code, and more can be found on my GitHub: https://www.github.com/ndevlin
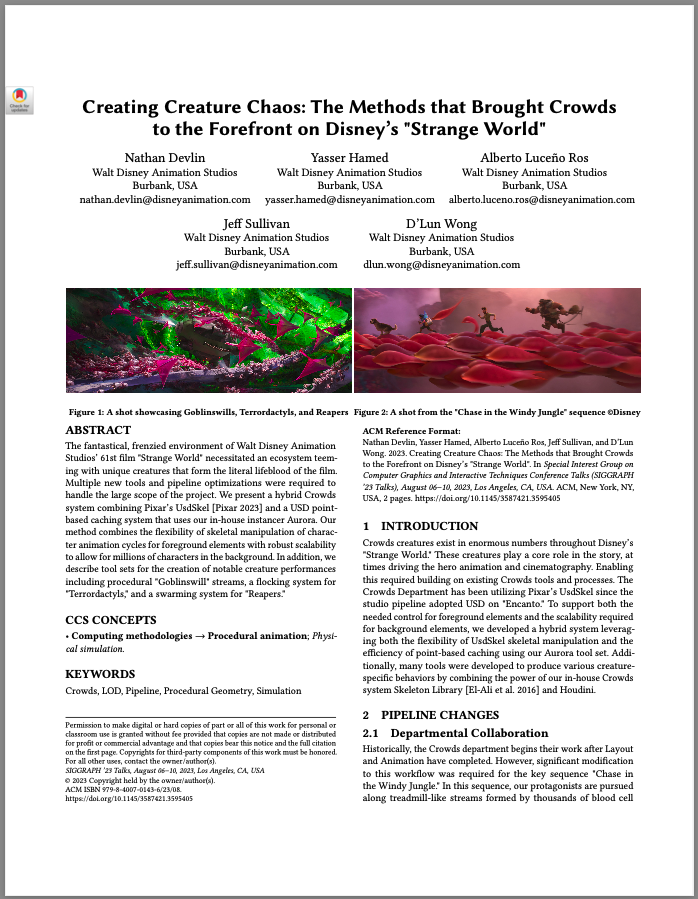
2023 Siggraph Talk, “Creating Creature Chaos”
UberViewer Viewport Character Manipulation Tool
Creature Swarming for Disney’s Strange World
Ray Marched SDF Scene
WebGL Tiny Planet
6. EcoSystem Houdini HDK C++ Plug-In
7. L-System Maya Plug-In
8. Material Point Method
9. SimulatorCloth Simulator
10. 3D Rasterizer
11. Mini Maya
12. Boids Behaivioral Simulator
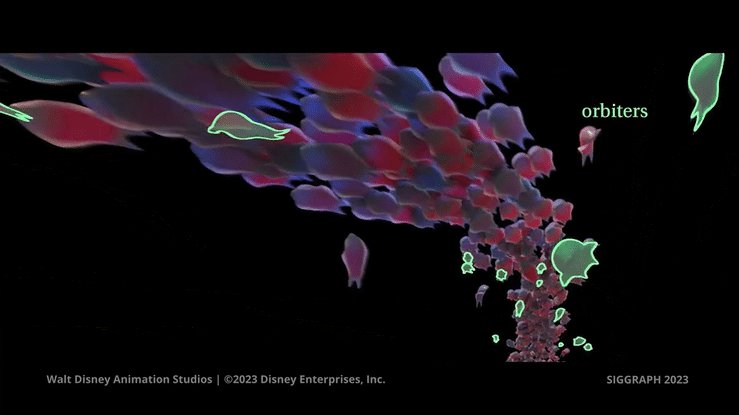
Siggraph 2023 Talk - Creating Creature Chaos
Led a team of 5 to prepare and present the 2023 Siggraph Talk “Creating Creature Chaos,” and was lead author on the corresponding paper. This talk, presented during Siggraph’s “Crowded House - Advances in Crowd Simulation” session, described the many difficulties that were overcome and techniques that were developed to bring millions of complex characters to the screen for Disney Animation’s biggest Crowds show ever, “Strange World.”
Abstract: The fantastical, frenzied environment of Walt Disney Animation Studios’ 61st film “Strange World” necessitated an ecosystem teeming with unique creatures that form the literal lifeblood of the film. Multiple new tools and pipeline optimizations were required to handle the large scope of the project. We present a hybrid Crowds system combining Pixar’s UsdSkel and a USD point-based caching system that uses our in-house instancer Aurora. Our method combines the flexibility of skeletal manipulation of character animation cycles for foreground elements with robust scalability to allow for millions of characters in the background. In addition, we describe tool sets for the creation of notable creature performances including procedural “Goblinswill” streams, a flocking system for “Terrordactyls,” and a swarming system for “Reapers.”
UberViewer Character Manipulation Tool
Utilized Python and Houdini’s Custom Viewer States to implement a custom character visualization and interaction tool that allows the user to view thousands of characters in motion and intuitively modify them. It enables low-LOD viewing of thousands of characters in the background in real time while a few near-camera characters can be easily selected to be viewed in high detail. It additionally allows intuitive in-viewport character manipulation which has transformed our workflow to be much faster and more artist friendly. Time-consuming tasks like small tweaks to large numbers of specific characters that used to take many hours can now be done in minutes. This tool was developed in the Disney Animation Crowds Department, and is thus not publicly viewable.
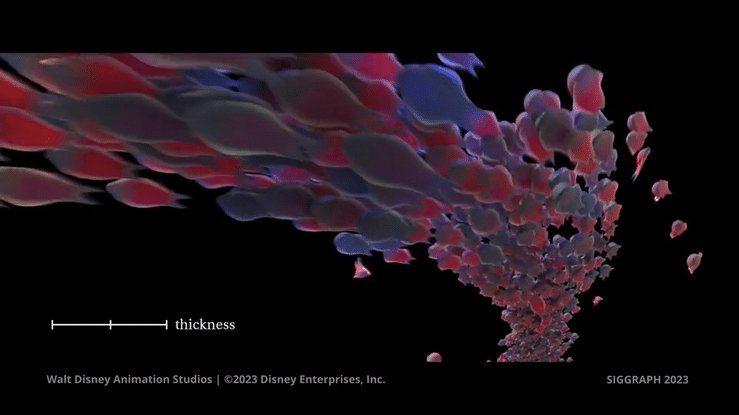
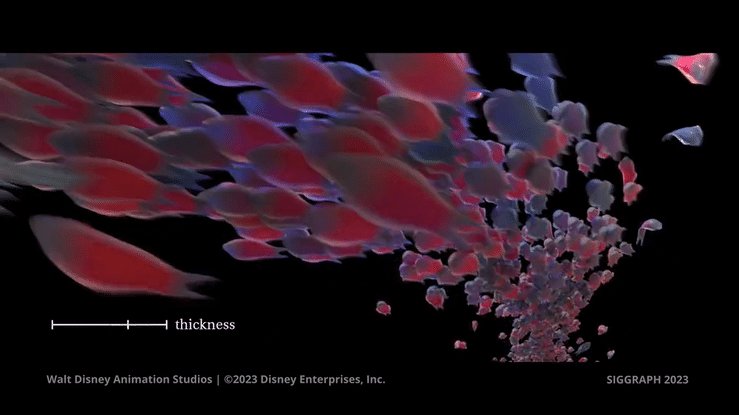
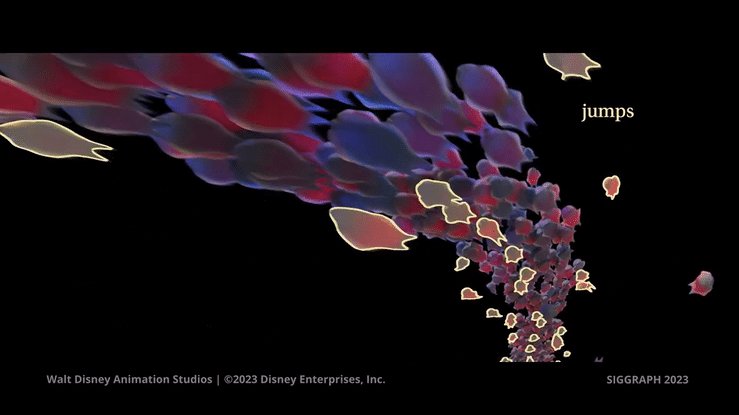
Creature Swarming
Used Houdini, VEX, and Boids concepts to create an intelligent swarming effect where thousands of creatures coalesce to form a single surface in the new Disney Animation film Strange World. The algorithm is capable of taking in an arbitrary geometry for the creatures to cover. It uses a flow field and parameterizes along it to control the movement and timing of the creatures. It then extrapolates 2D Boids seeking, repelling, and avoidance behavior into 3D to constrain the creatures to a complex surface. The algorithm also uses some clever math to allow the artist to control the timing and speed of particular groups of creatures in order to art direct the shot. Additionally, I collaborated with the Effects department to seamlessly integrate a melting and merging simulation to round out the effect. Some of the final results can be viewed in my Strange World Crowds Reel.
Ray Marched SDF Scene
This project uses Ray Marching and Signed Distance Functions to render a scene in real-time using only mathematical functions. There is no actual geometry in the scene other than a quad that the scene is rendered upon. Using shaders, each pixel ray-marches forward to interact with functions corresponding with each piece of geometry in the scene to determine which piece of geometry is closest to the camera. A number of rendering effects including SSS, AO, reflections, and more are calculated on top of this.
This project was created using TypeScript, WebGL, and GLSL. Visual Studio Code, Node.js, and Dat.gui were also utilized.
Live WebGL Demo!: https://ndevlin.github.io/LiveRayMarching/
WebGL Tiny Planet
A real-time, interactive planet whose God (You!) can modify things at will. Change the terrain, the size of the mountains, the color of the ocean, and more! It can also animate to music of your choice! Implemented using WebGL and coded in TypeScript and GLSL using Visual Studio Code. It utilizes Node.js and the user interface is implemented using npm’s dat.GUI. The project uses a variety of noise functions, most prominently 3D Fractal Brownian Motion. It uses a vertex shader to modify a subdivided icosphere to create mountains, oceans, and plains. It then uses a fragment shader to color the terrain in a natural-looking way according to the elevation and latitude.
Live WebGL Demo! : https://ndevlin.github.io/noisy-planet/
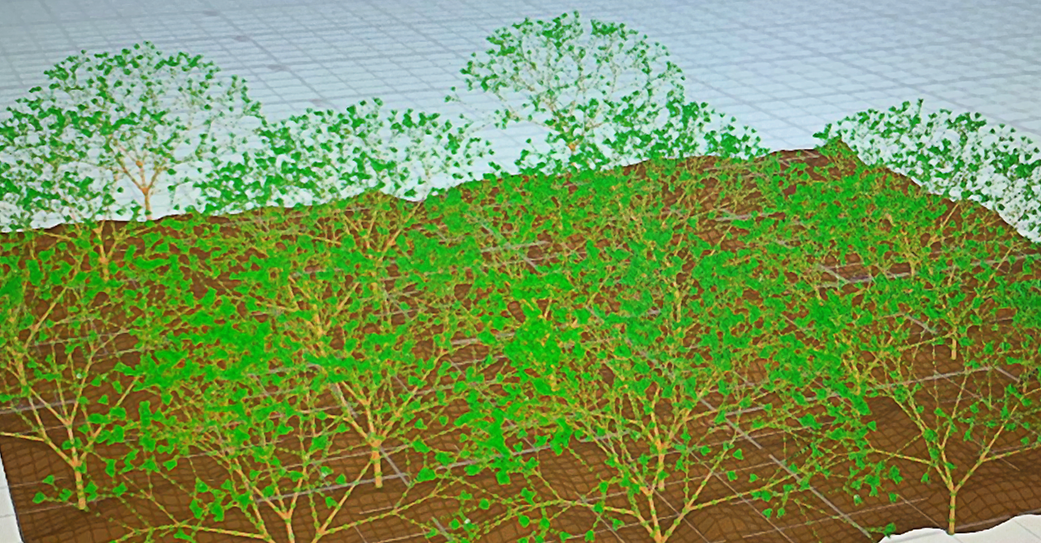
EcoSystem Creator Houdini Plug-In
A tool for quickly and easily creating a forested landscape. The plugin is coded in C++ using the Houdini Development Kit. It is based off of the Synthetic Silviculture paper from Siggraph 2019, which describes an ecologically accurate method of creating tree growth. The user can modify such parameters as temperature, rainfall, and the amount of time passed to change the look of their forest. They can also input different sub-parts of the plant, called branch module prototypes, to change what kind of plant grows (a pine vs. an oak, etc). The implementation expands upon ideas from LSystems to build the trees. It also integrates nicely with Houdini to allow the user to easily modify aspects like color, leaf geometry, and the underlying terrain. This was a 2-person project and my partner and I had to plan out our work, communicate effectively, and work together to make it happen. Check out more about this project at her website!: https://www.alexis-ward.tech/ecosystem-creator
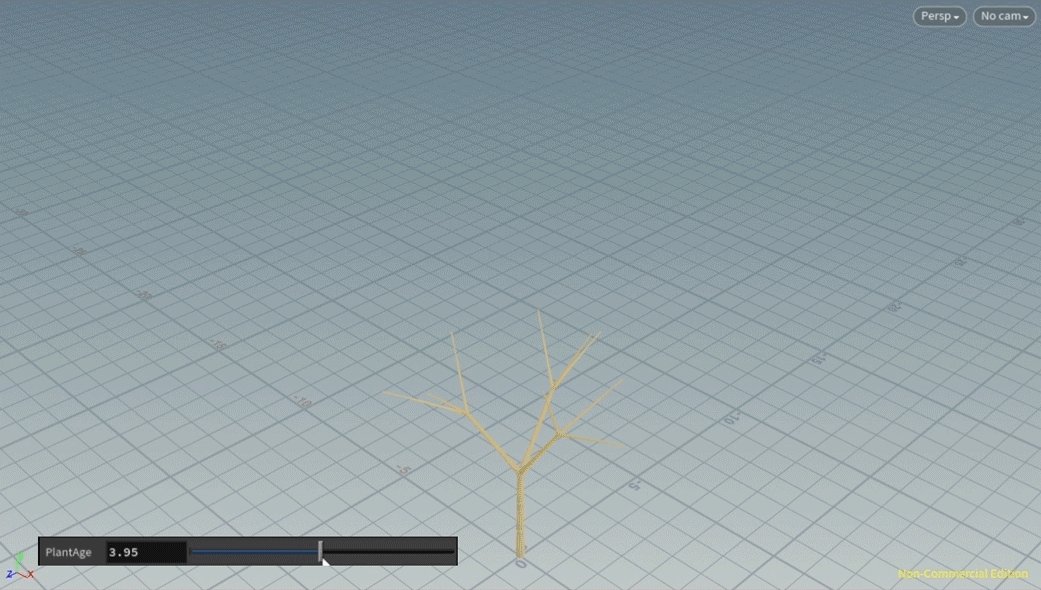
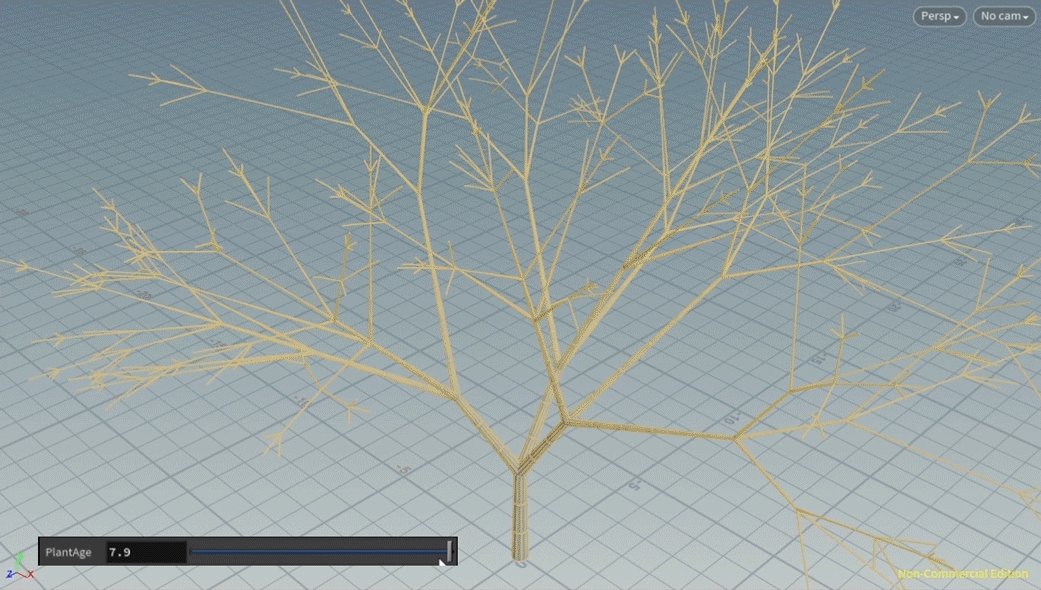
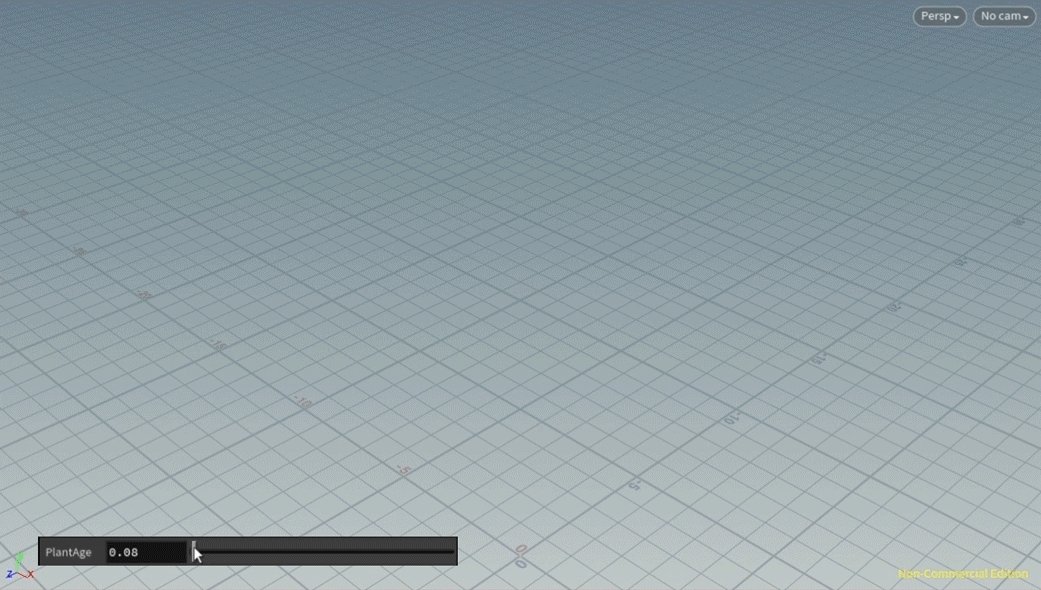
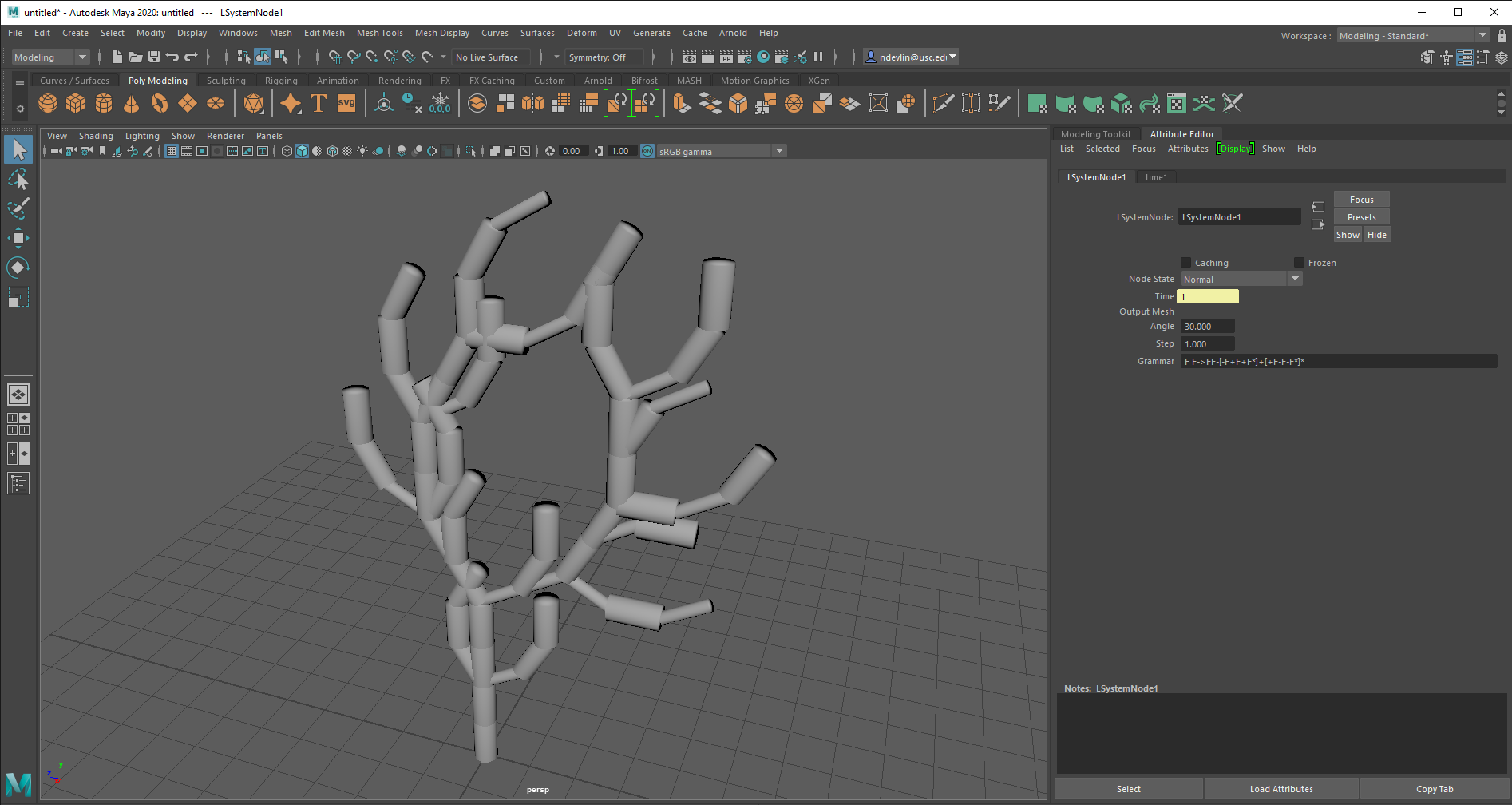
L-System Maya Plug-In
An L-System creator plug-in for Maya. The user can input an L-System geometry, a default angle, number of iterations, and other parameters to create organic structures like trees, coral, etc. The plugin is created in C++ and is imported as an mll file. I also implemented this project as a SWIG-wrapped Python plugin that builds on this code and adds a nicer MEL-based interface to allow the user to modify parameters more intuitively. The tools used were Maya 2020, Visual Studio, SWIG, and PyCharm.
Material Point Method Simulator
A fluid and elastic material simulator that uses the Material Point Method, implemented in Taichi and Python using PyCharm. This method uses particles with defined volume deformation behavior as opposed to dealing with a mesh. The simulator is capable of handling hundreds of thousands of particles, and the user can modify a number of parameters to change the material and its behavior. It is also capable of simulating interaction between elastic and fluid materials. The simulator can run in real-time using the GPU, or output files for high-quality rendering using the CPU. Created from scratch but referencing the research of Dr. Chenfanfu Jiang.
Code: https://github.com/ndevlin/MatPointMethod/blob/main/mat_point_WATER_v02.py
Cloth Simulator
A mass/spring-based, physically accurate cloth simulator implemented in C++ using CLion. The simulator is capable of handling millions of points; the user can modify a number of parameters to vary the quality and behavior of the material, including the Young’s modulus, mass, dashpot and drag damping coefficients, size, and resolution. It can also import obj or tetrahedron files to simulate elastic 3D objects. The simulator uses a forward Euler explicit integration approach, and also incorporates dashpot damping and drag damping to prevent oscillation and improve realism. The visualizations at right were rendered using Houdini and Mantra.
Code: https://github.com/ndevlin/MassSpringSimulator/tree/main/cispba-master/Projects/mass_spring
3D Rasterizer
A rasterizer capable of imaging 3D objects without any API; the color value of each pixel is set directly within the C++ code using Qt Creator’s GUI functionality. The code builds from rendering a single triangle using barycentric interpolation to rendering thousands of triangles at proper depth and complete with texture sampling. It first imports and triangulates an obj file and creates bounding boxes for each resulting triangle, utilizing back-face culling to improve performance. Next, it uses the triangles to create screen space segment information, scan each triangle and determine which pixels overlap it. It samples a texture file accordingly using barycentric interpolation to determine a fragment color. And finally it uses the painter’s algorithm to determine a final pixel value for the buffer.
Mini Maya
A mesh editor (similar to a bare-bones version of Maya) capable of creating, importing, and modifying complex meshes. The program uses a half-edge mesh representation and is implemented in C++ and OpenGL using Qt Creator. It has such functionality as extrusion, triangulation, scaling, and re-positioning. It is is also capable of importing json skeleton files and meshing them to a created mesh or an imported obj. Finally, the editor is capable of vertex-based coloring, and of switching between a first-person camera and an orbiting camera based on cartesian and spherical coordinate systems, respectively.
Code: Please contact me to see the code for this project, as it is set to private on GitHub
Boids Behavioral Simulator
In this project, I have implemented a number of crowd simulation algorithms to animate a number of agents in a believable manner. I have, for instance, followed Craig Reynold’s Boids algorithm to combine separation, alignment, and cohesion, together with target seeking, to create behaviors such as flocking and leader following. There are a number of other behaviors simulated as well such as obstacle avoidance and wandering. Created in C++, using Visual Studio.
Code: Please contact me to see the code for this project, as it is set to private on GitHub